-
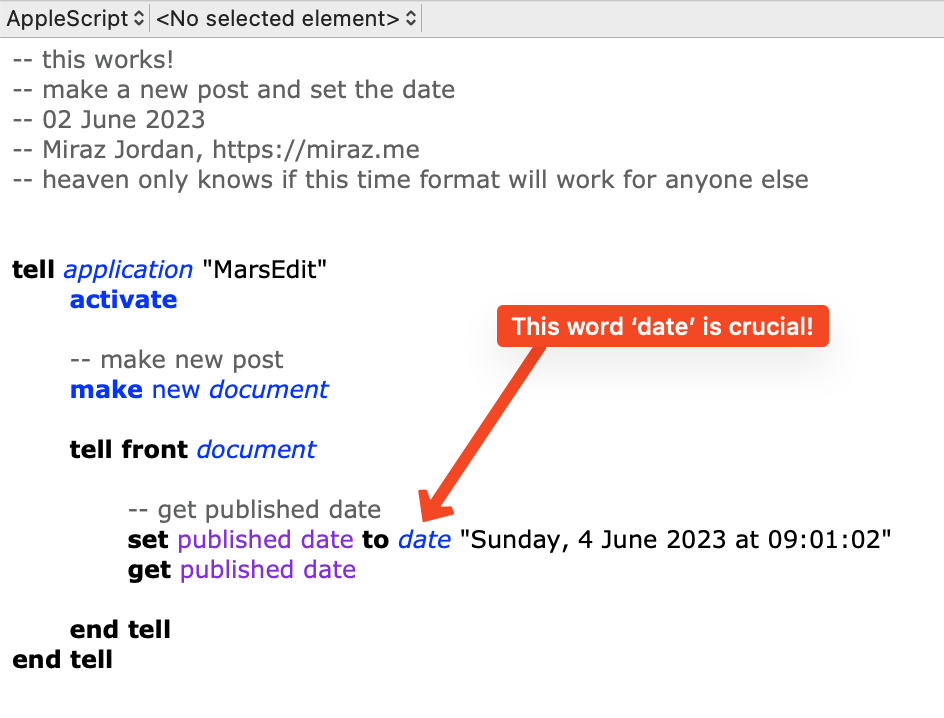
It’s taken me the longest time to figure this out: an AppleScript to set the date on a Post in MarsEdit.
tell application "MarsEdit" make new document tell front document set published date to date "Sunday, 4 June 2023 at 09:01:02" end tell end tell

-
How to customise the MarsEdit Preview
When you write a blog post in MarsEdit you can see a Preview right in front of you as you type.
I like to arrange my windows side by side, with the editing window on the left and the Preview on the right. As I type or paste in text and add images I can see how my Post is shaping up.
The Default Preview Template
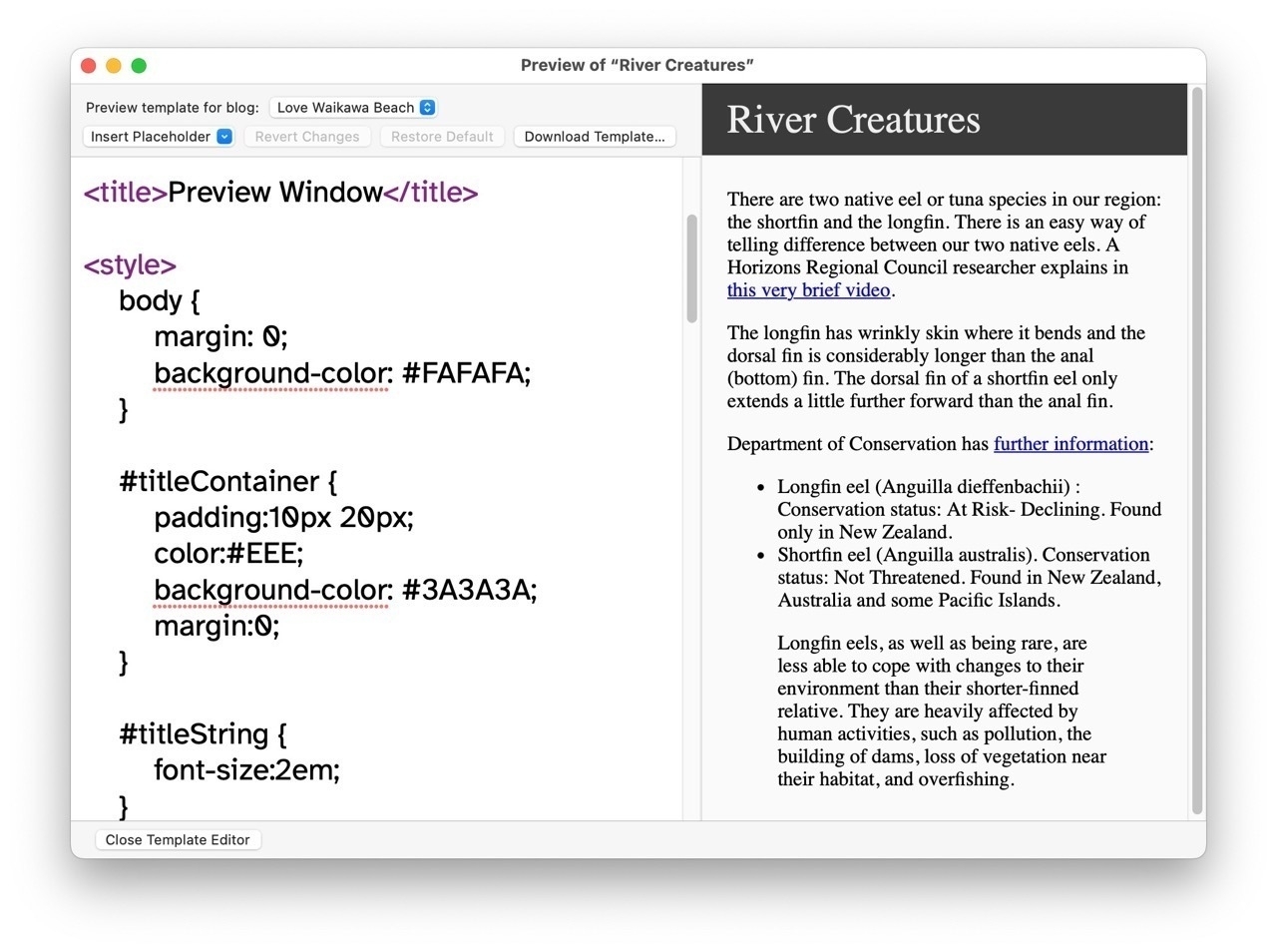
The Default Preview Template controls how your Blog Post is displayed. It comes with a handful of styles defined, and a very basic layout.

The Title of your Post appears in white on black, and there's a bit of space between the text and the edges of the window.
Add styles from your Blog
The default preview styles are fine to start with, but before long you'll might wish the Preview looked a bit more like your blog's web page.
That's easy to fix.
Locate the CSS file for your blog and copy its contents (or just relevant parts, if you know what they are).
At the bottom of the Preview window is a button labelled
Edit Template. Click that button to be able to edit the Preview Template.Now add a style portion in the head section of the template and paste in the CSS rules from your blog.
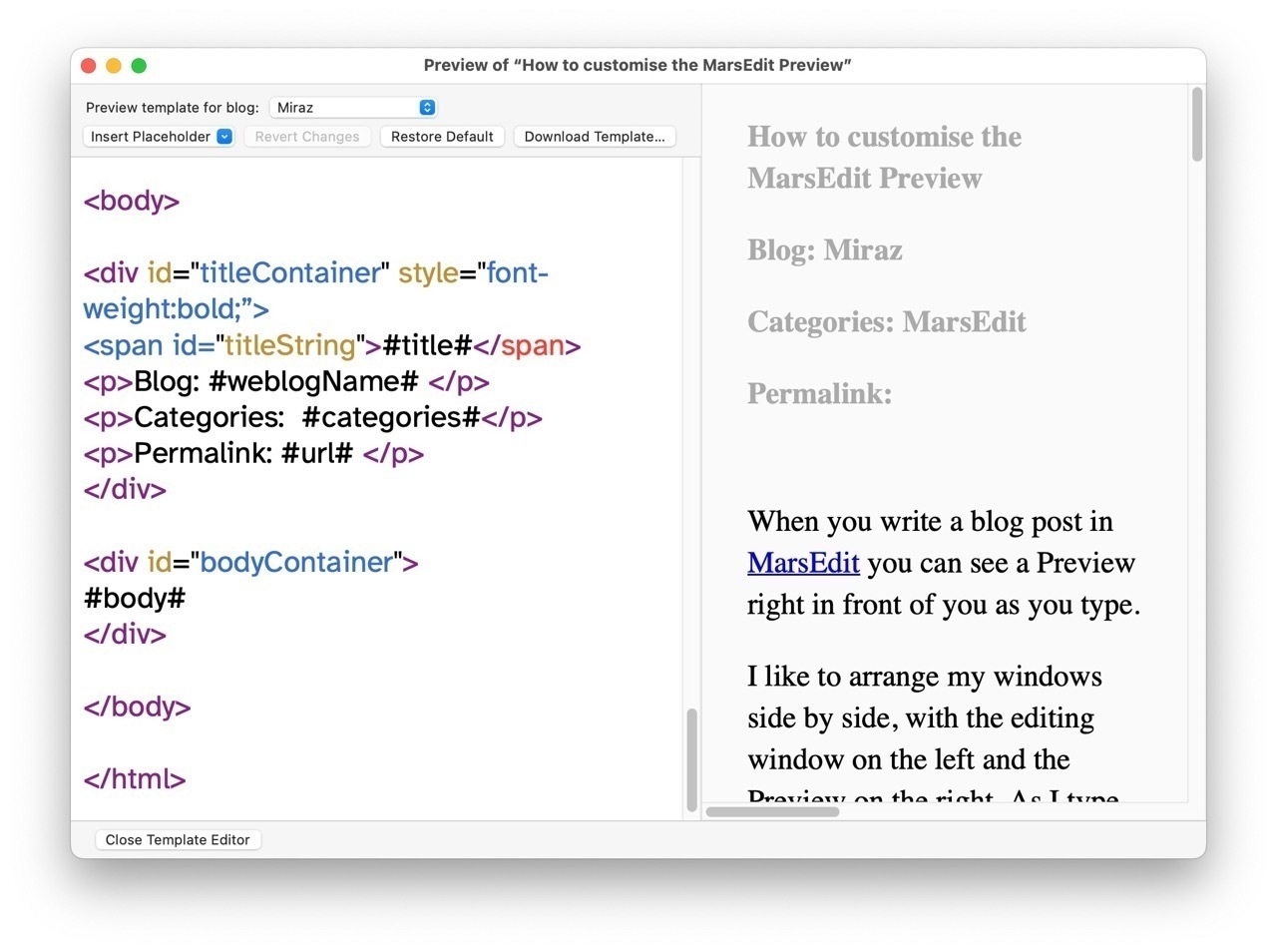
Use Placeholders
There are additional improvements you can add to the Preview.
I work with several sites and like to display the name of the blog in the Preview, just so I can be sure I'm working on the correct site. I also like to display the categories I've assigned to the Post, and the Permalink too.
The Permalink displays only if the Post has been saved as a Draft or Published.
Categories and the like are available through
Placeholders.
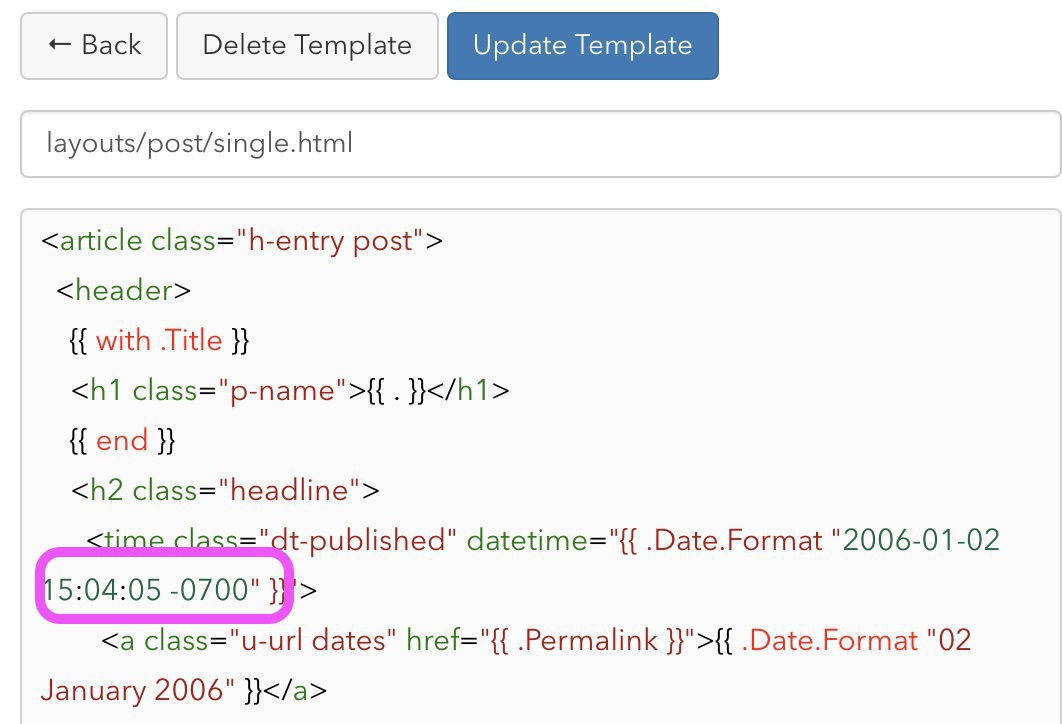
At the top left of the window is an
Insert Placeholderdrop-down menu. Put the cursor where you want the placeholder to be used, and then choose an appropriate item from the menu.Note: the Permalink is available as the 'URL'.
The screenshot shows that I set up a special 'header' area for items like title and tags, so they are enclosed in a div with an id of
titleContainer. The bulk of the Post, its body, is enclosed in a div with an id ofbodyContainer.I control their appearance within the styles at the top of the Preview Template.
My Preview template actually doesn't closely match how the Post is actually displayed on the live site, though some parts are very similar.
But that doesn't matter to me. The point is that you can edit that Preview template to suit how you work, and what you need. Mine works well for me.
And it's really useful that there's a separate Preview template for each blog you work with in MarsEdit. If you wanted, you could set each up quite differently.
This post was originally published on my now defunct KnowIt blog on 06 May 2010. I've updated it, made fresh screenshots and adapted it slightly.
-
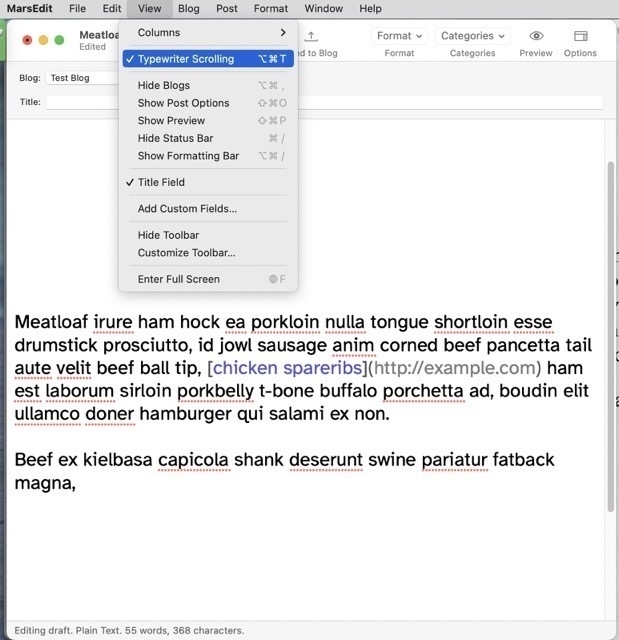
I’d totally forgotten that MarsEdit can do TypeWriter Scrolling in the composition window. It’s right there under the View Menu. Don’t care for it myself, but I know some love it.

-
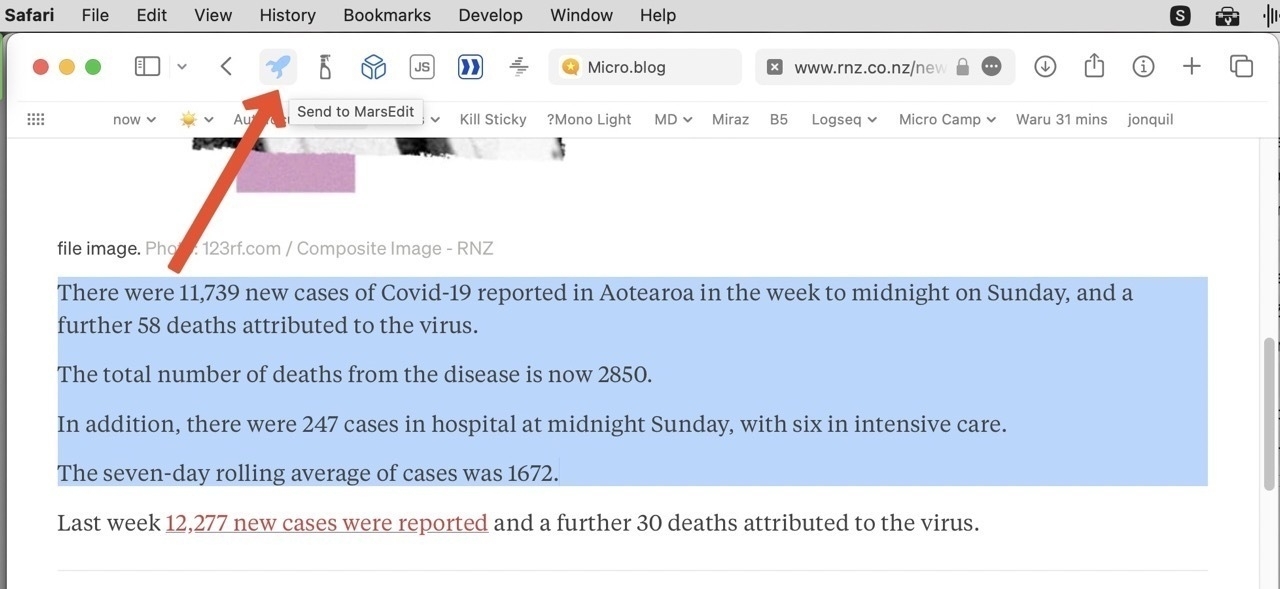
The MarsEdit Browser extension
While checking posts from my now defunct KnowIt blog I spotted this mention of MarsEdit from 01 February 2008, emphasis from today:
To post this blog entry I visited the MarsEdit 2 What's New page, selected some text and clicked on my MarsEdit bookmarklet in the browser. MarsEdit came to the front (because I always have it open), with a new Post window open that contained the selected text.

Which reminded me … I completely forgot to mention this very handy feature in my upcoming presentation — I've only been using this feature for at least 15 years now! 🤦🏽♀️

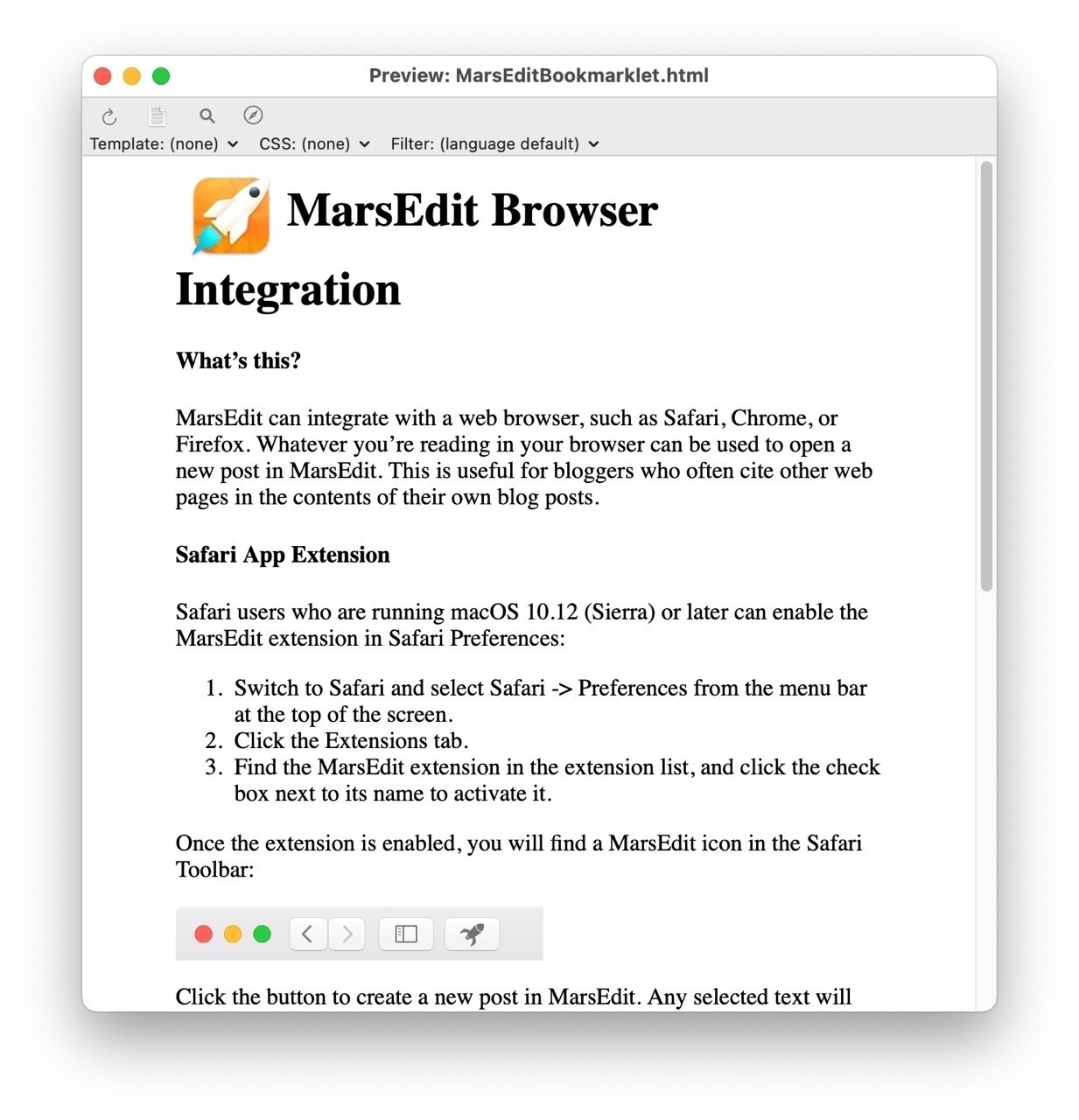
Visit the MarsEdit Help menu and choose the Web Browser Integration… item for instructions on how to enable this Bookmarklet (on older systems) or Extension (newer systems).


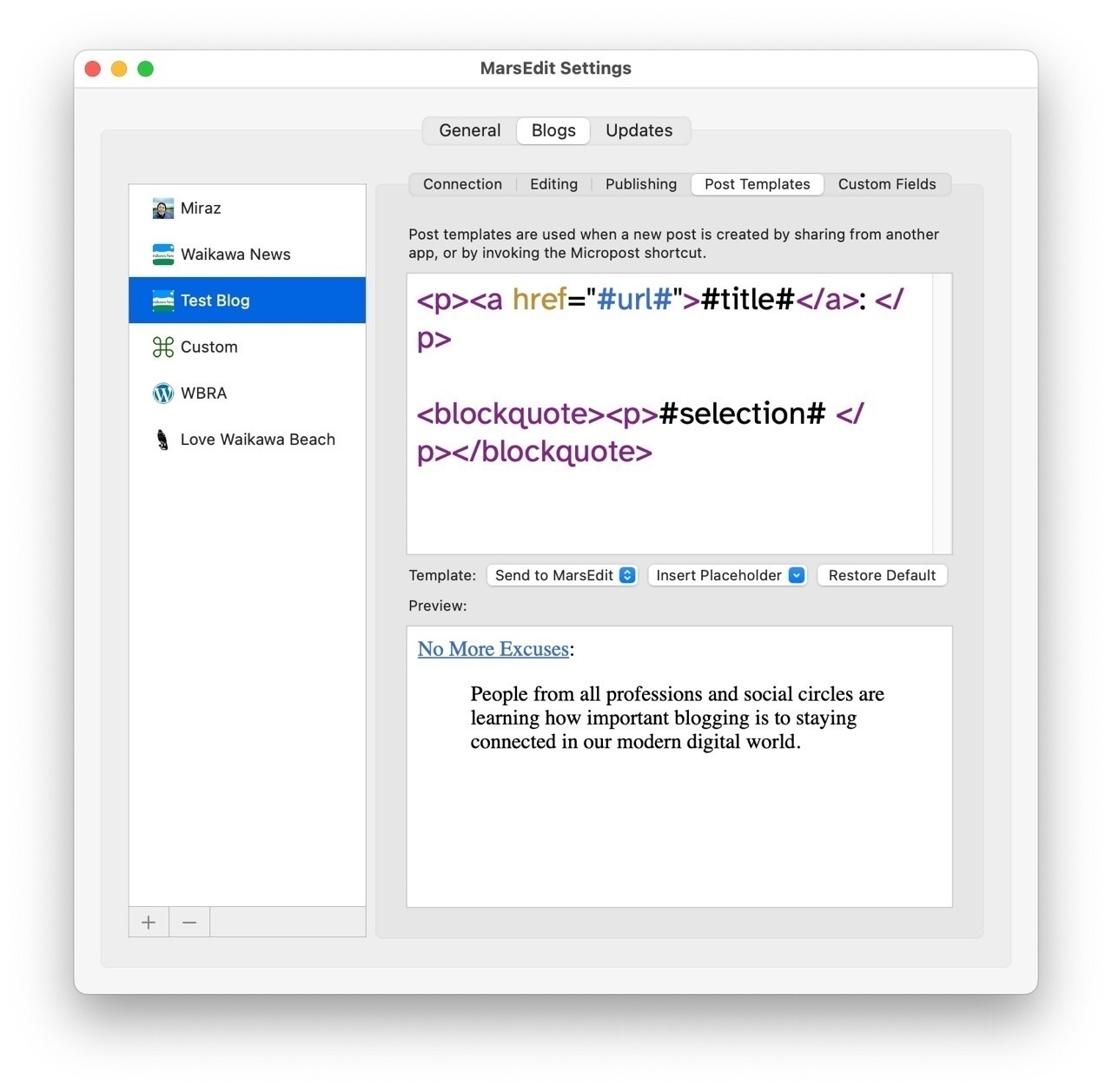
Settings for how the browser extension passes the title, url and selection into a Post are found under MarsEdit - Settings - Blogs - Post Templates.

-
Remember when
blogs
were fussily calledweblogs
?While checking posts from my now defunct KnowIt blog I spotted this mention of MarsEdit 1.0 from 11 December 2004:
Ranchero Software's MarsEdit 1.0
… is a weblog editor for Mac OS X that makes weblog writing like writing email—with spell-checking, drafts, multiple windows, and even AppleScript support.
It works with various weblog systems: Blosxom, Conversant, Manila, Movable Type, Radio UserLand, TypePad, WordPress, and others.
Congratulations must go to Brent Simmons who has released Mars Edit today after a period of thorough development and beta testing. As one of those beta testers I'm thrilled to see this application released today. If you use a Mac and have a Blog then you owe it to yourself to at least test Mars Edit. … I use it every day.
Nearly 2 decades later and I still use MarsEdit every day!
-
A MarsEdit tip for including MB usernames in Posts:
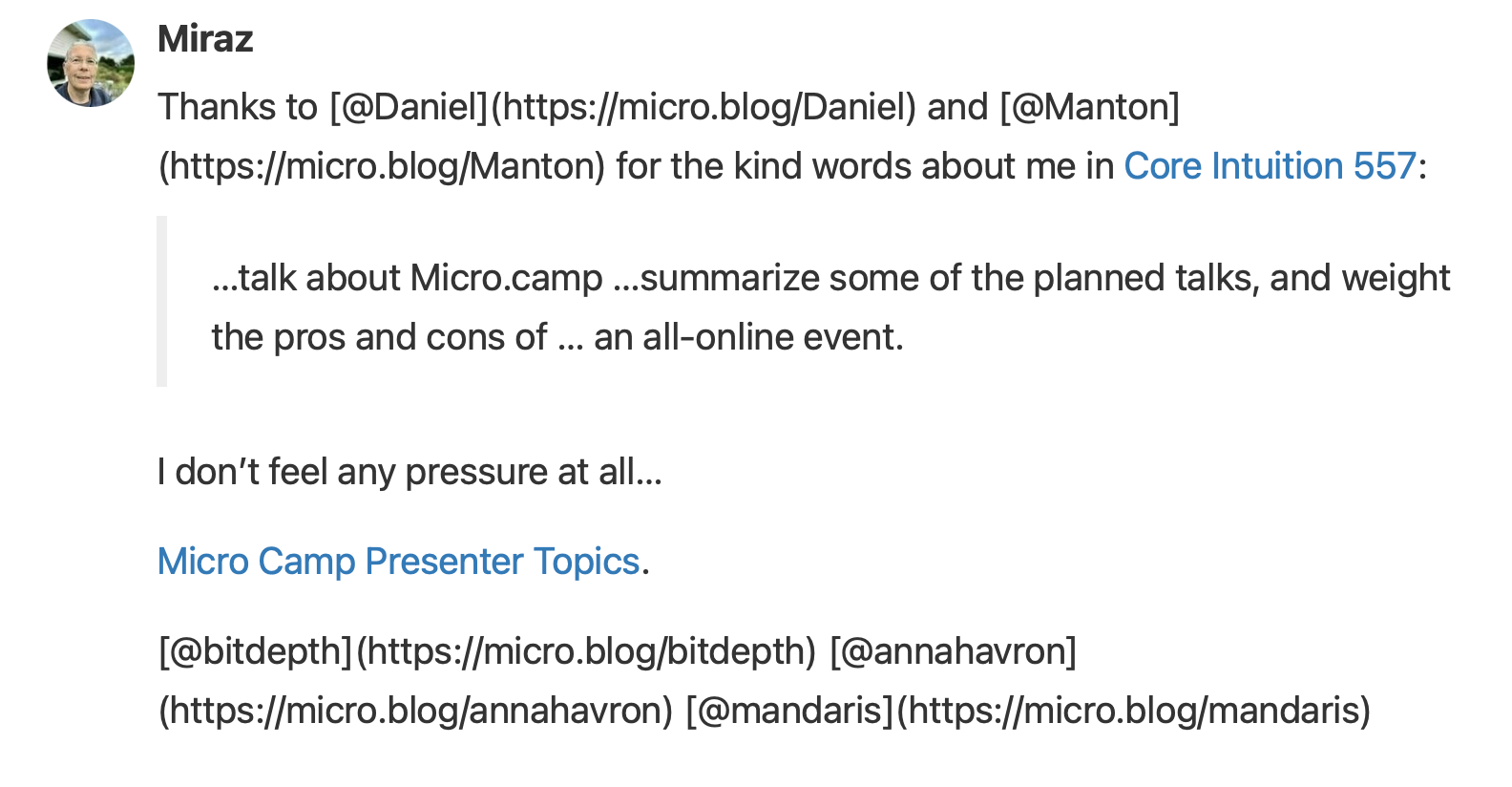
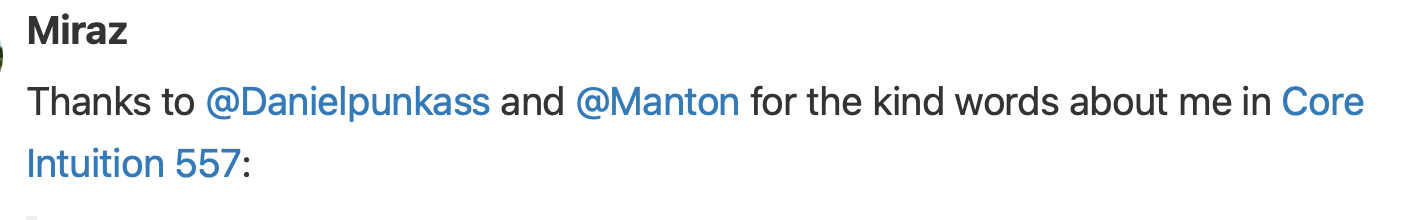
Micro.Blog automatically converts usernames to MarkDown links on posting. That can lead to confusion if posting from MarsEdit with HTML.

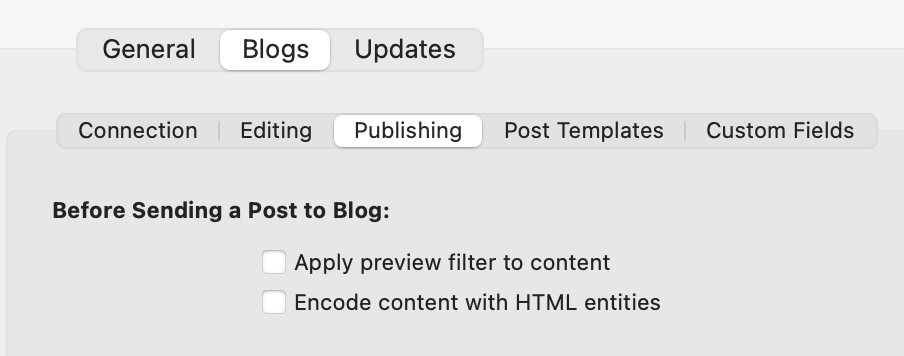
To avoid that, in MarsEdit’s per-blog settings uncheck the option to Apply Preview Filter.


-
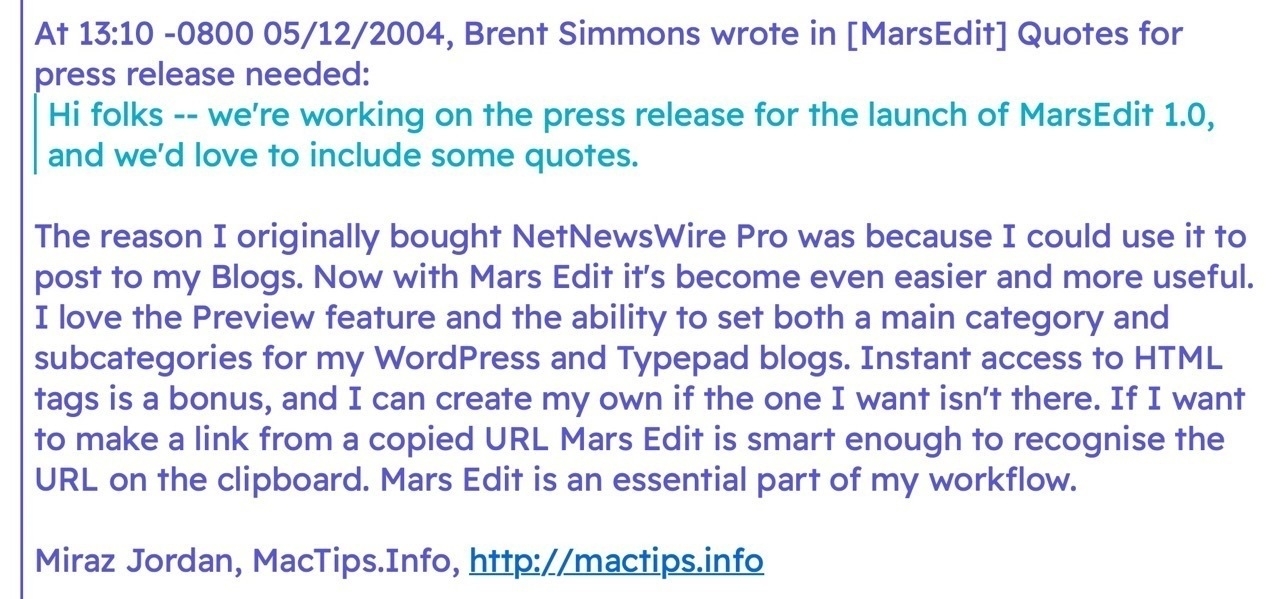
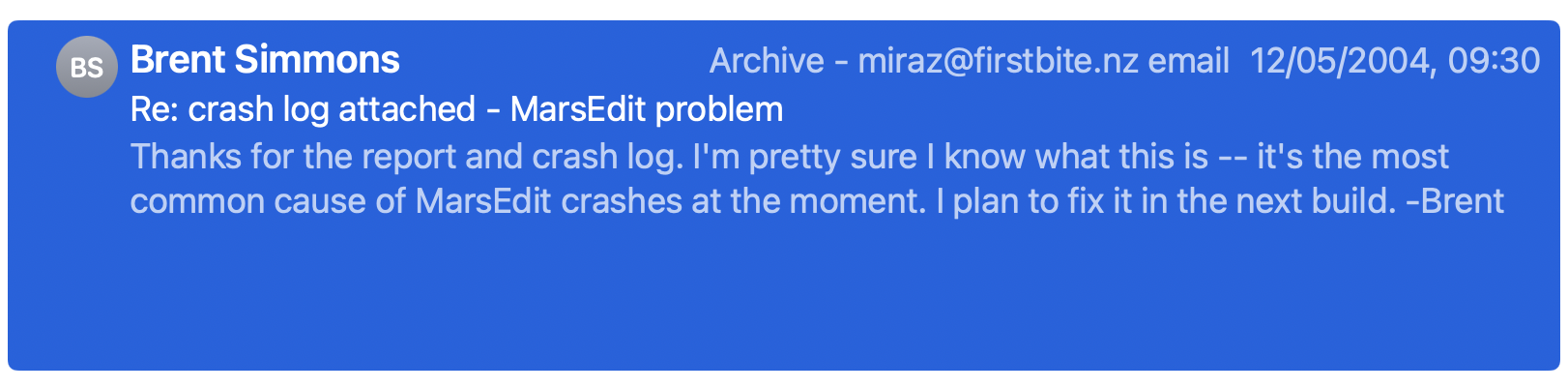
When I started working on my Micro Camp presentation about Mars Edit I checked my email archives. I started using ME in or before May 2004. That’s almost 2 decades.
Then I found this testimonial I wrote a few months later.

It’s fair to say I’m a fan.
-
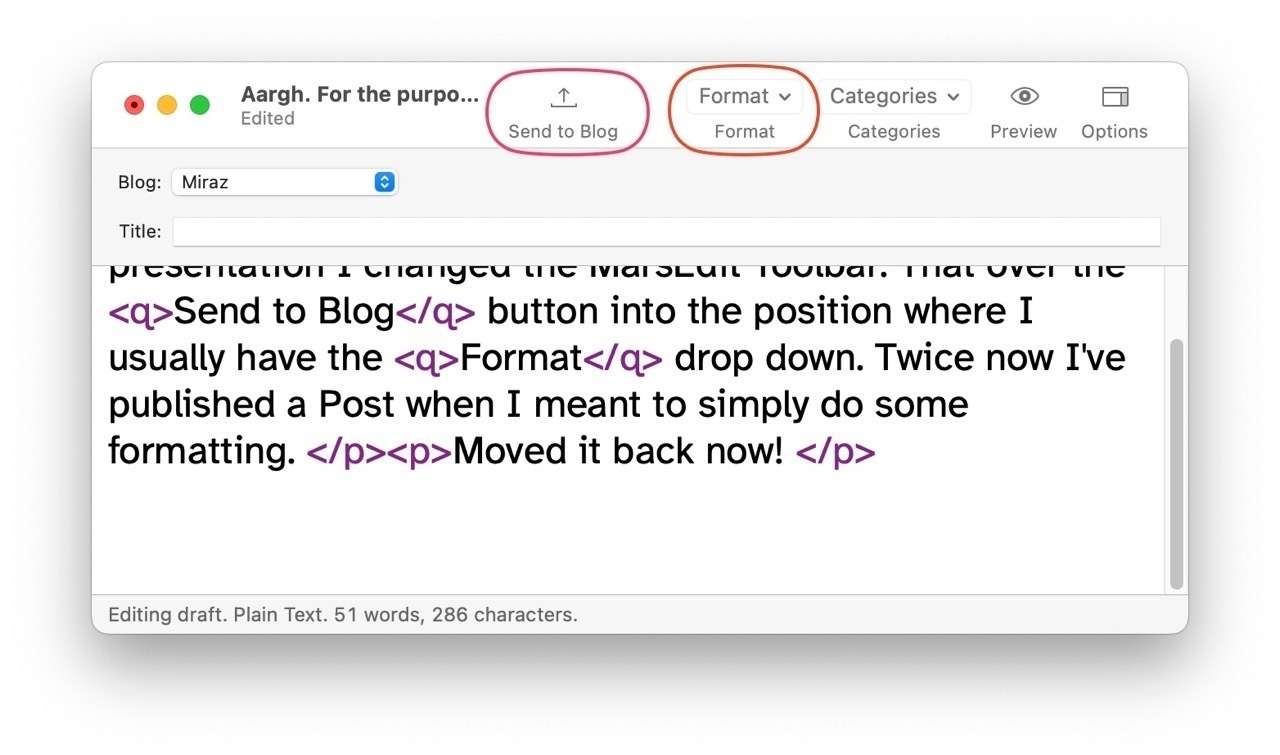
Aargh. For the purposes of making screenshots for a presentation I rearranged the MarsEdit Toolbar. That moved the
Send to Blog
button into the position where I usually have theFormat
drop down. Twice now I’ve published a Post when I meant to simply do some formatting.Moved it back now!

-
Ooooh, I never knew this Backing Up MarsEdit:
MarsEdit stores all its data in a folder in your home folder. To open the MarsEdit data folder, hold the option key on your keyboard while selecting the Help menu at the top of the screen, then select “Open MarsEdit Data Folder.”
-
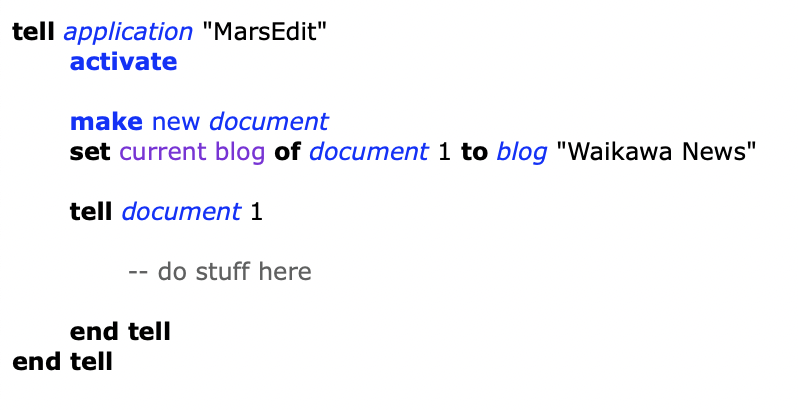
I’m copying 325 blog posts from Publii to Micro.Blog via MarsEdit. AppleScript helps a lot. I was stuck on choosing the right blog. @danielpunkass sorted it:
tell application "MarsEdit" make new document set current blog of document 1 to blog "Waikawa News" end tell


-
Back on 05 December 2021 I thought I’d try Publii for my Waikawa Beach blog. It works adequately, but I really truly miss being able to work with Posts via MarsEdit. Plus there are blog features Micro.Blog is just so much better at. I’m planning a move…

-
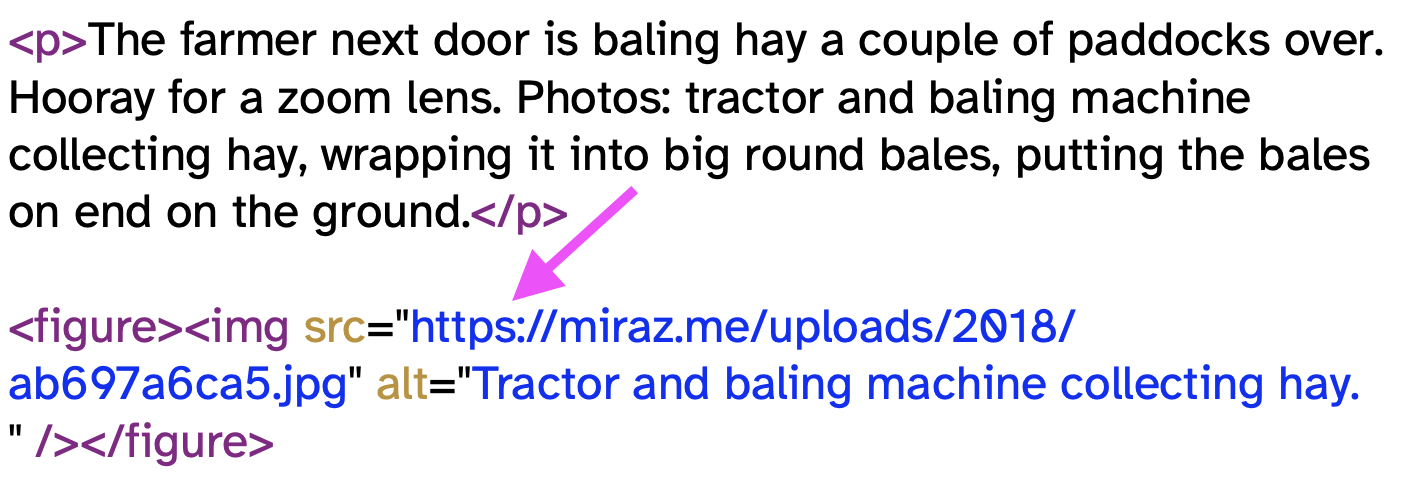
One of the fantastic features of MarsEdit is easily finding and fixing old posts. When I checked my On This Day page today a few photos from 2018 had gone missing. The solution was to change
http
tohttps
. So easy in MarsEdit. Fixed a few other bits and bobs in there too.

-
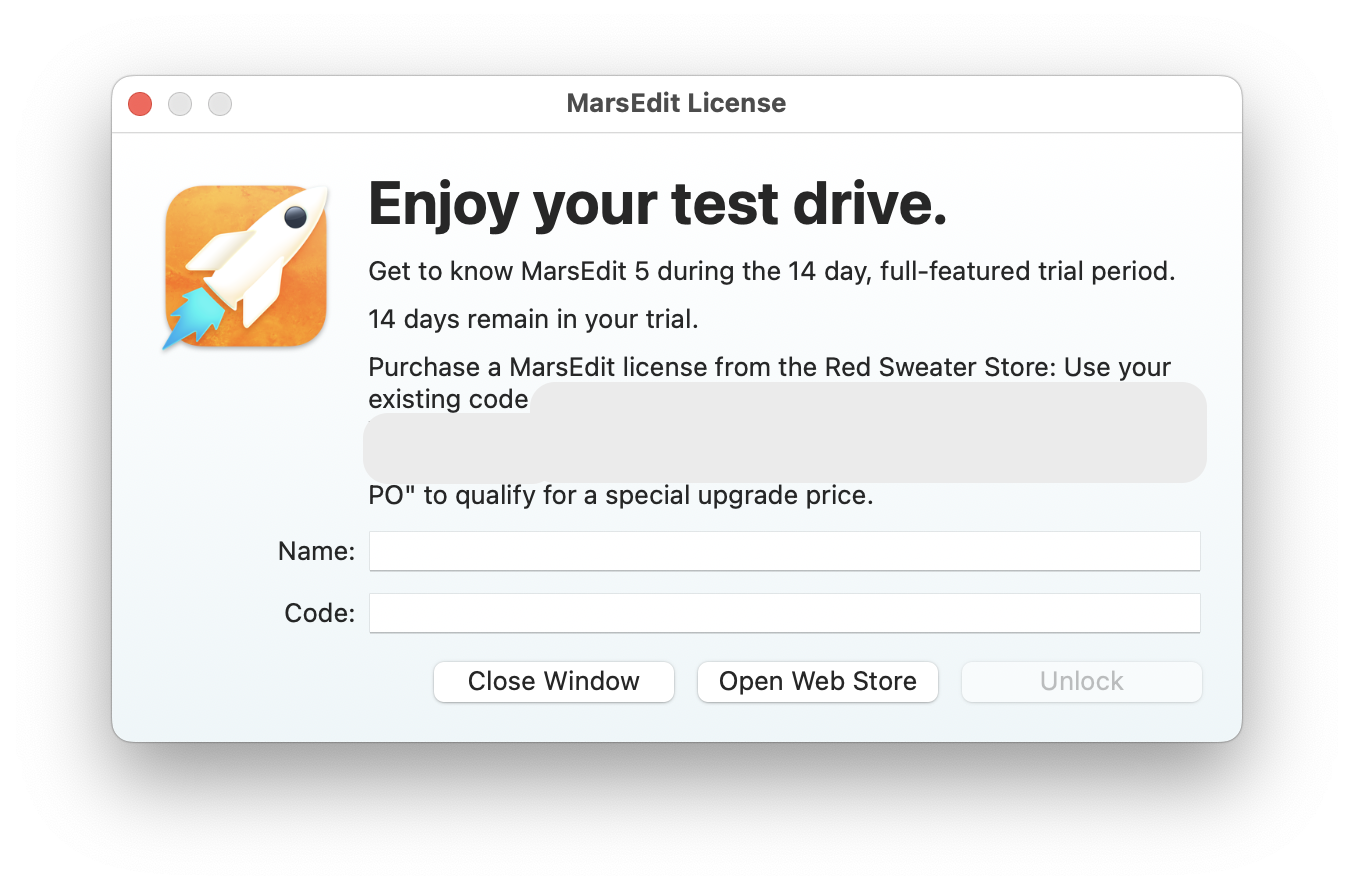
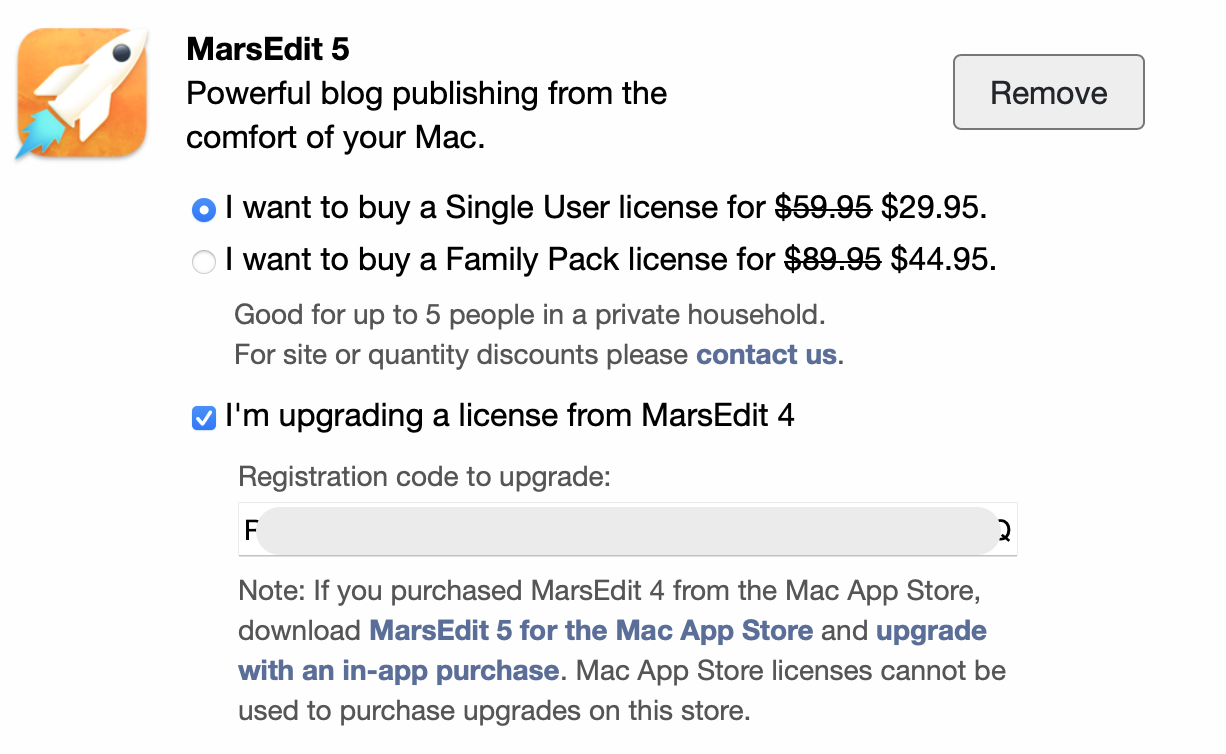
This kind of attention to detail and insistence on making things smooth and easy for the user is why Daniel Jalkut’s software is best-in-class. MarsEdit 5’s upgrade process:
- License screen shows existing license code.
- and adds it automatically on the web page.


-
This is exactly why you should give MarsEdit a try:
MarsEdit’s role as a blogger’s best friend
.From: MarsEdit 5: Microposting, Markdown Highlighting, and More!
-
I’ve used MarsEdit for >18 years now. (Back in the day it belonged to Brent Simmons.) You’d think I’d know it pretty well. However, my latest feature request was solved by simply using the Status Bar menu item already available to me! 🤦🏽♀️ @danielpunkass is a gentleman!


-
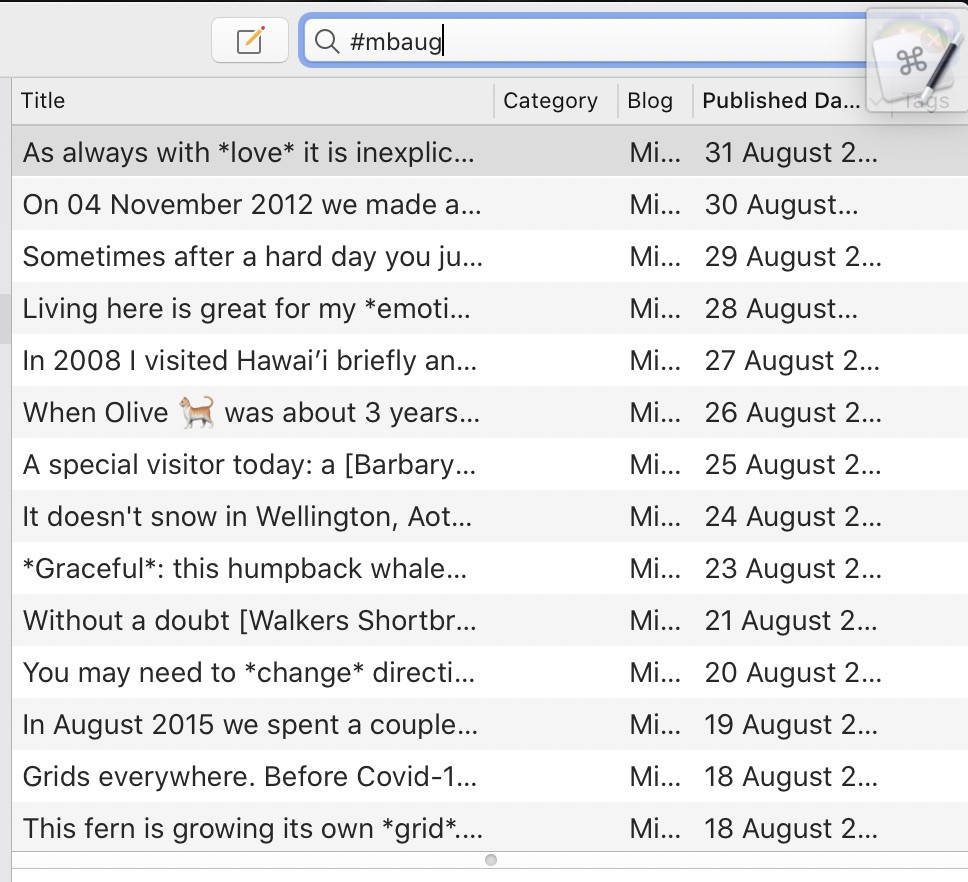
Timezones! (I assume.) I diligently posted at least once each day for #mbaug photo challenge, and used that tag so I could easily collect the posts. MarsEdit shows 1 post (or more) per day. A Micro.Blog Search though shows something else — ‘incorrect’ dates. Timezones?
// @help



-
Applescript to copy info from MarsEdit
Micro.Blogger @hutaffe asked:
Is there a MarsEdit plugin or something that helps to quickly share a Link and title with some highlighted text for Firefox?
Update: after researching and writing the following I realised I had the question totally back to front. @hutaffe wants to select something in Firefox and send it to Mars Edit. Anyway, I hope the following is helpful for someone.
Use Applescript
My answer is:
Here, have an Applescript
.The one tricky thing is the
selected text
. For my script you need to select some text and copy it then run the script.Here's the actual Applescript:
tell application "MarsEdit"
-- first *copy* the text from the post that you want to include tell selected post -- clear variables set myTitle to "" set myLink to "" set myPub to "" set myText to "" -- grab info and load into variables -- put each bit on a new line set myTitle to return & "Title: " & title set myLink to return & "Link: " & permalink set myPub to return & "Published: " & published date set myText to return & "Quote: " & (the clipboard) -- this is the selection you copied -- assemble into a chunk ready to paste elsewhere set the clipboard to myTitle & myLink & myPub & myText end tellend tell
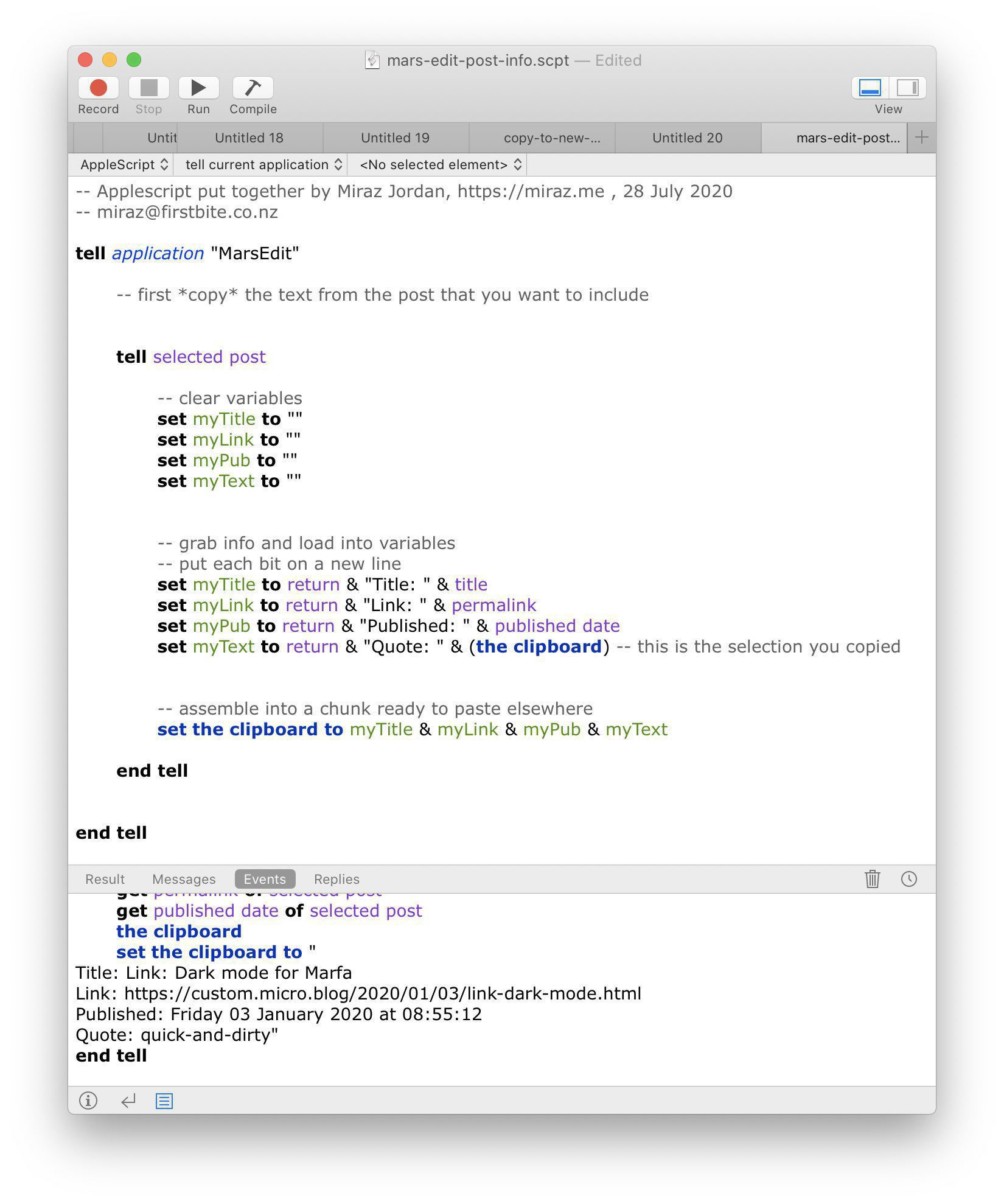
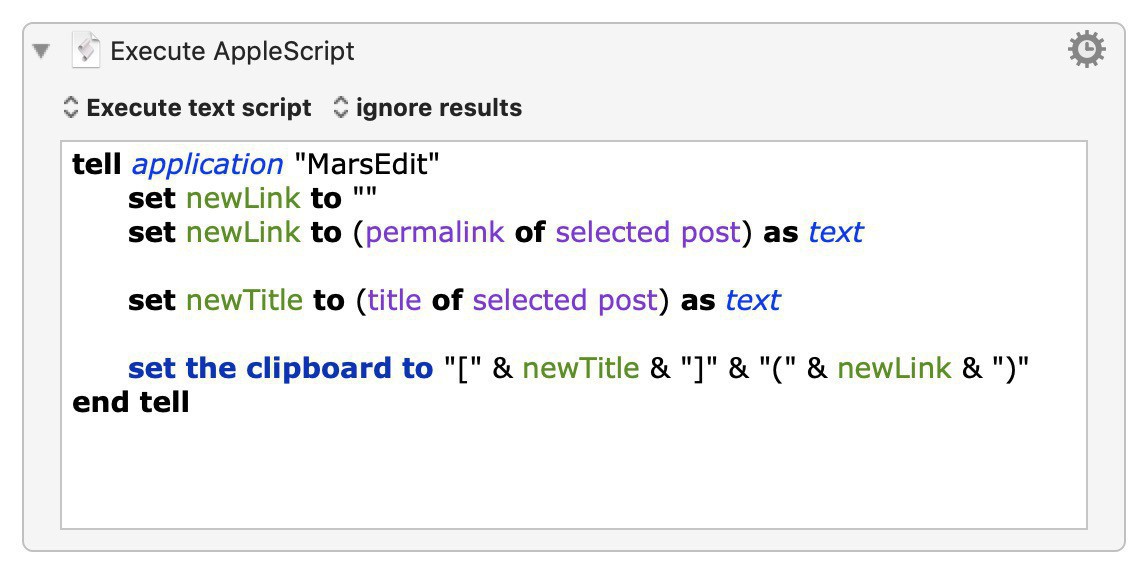
Here's a screenshot:

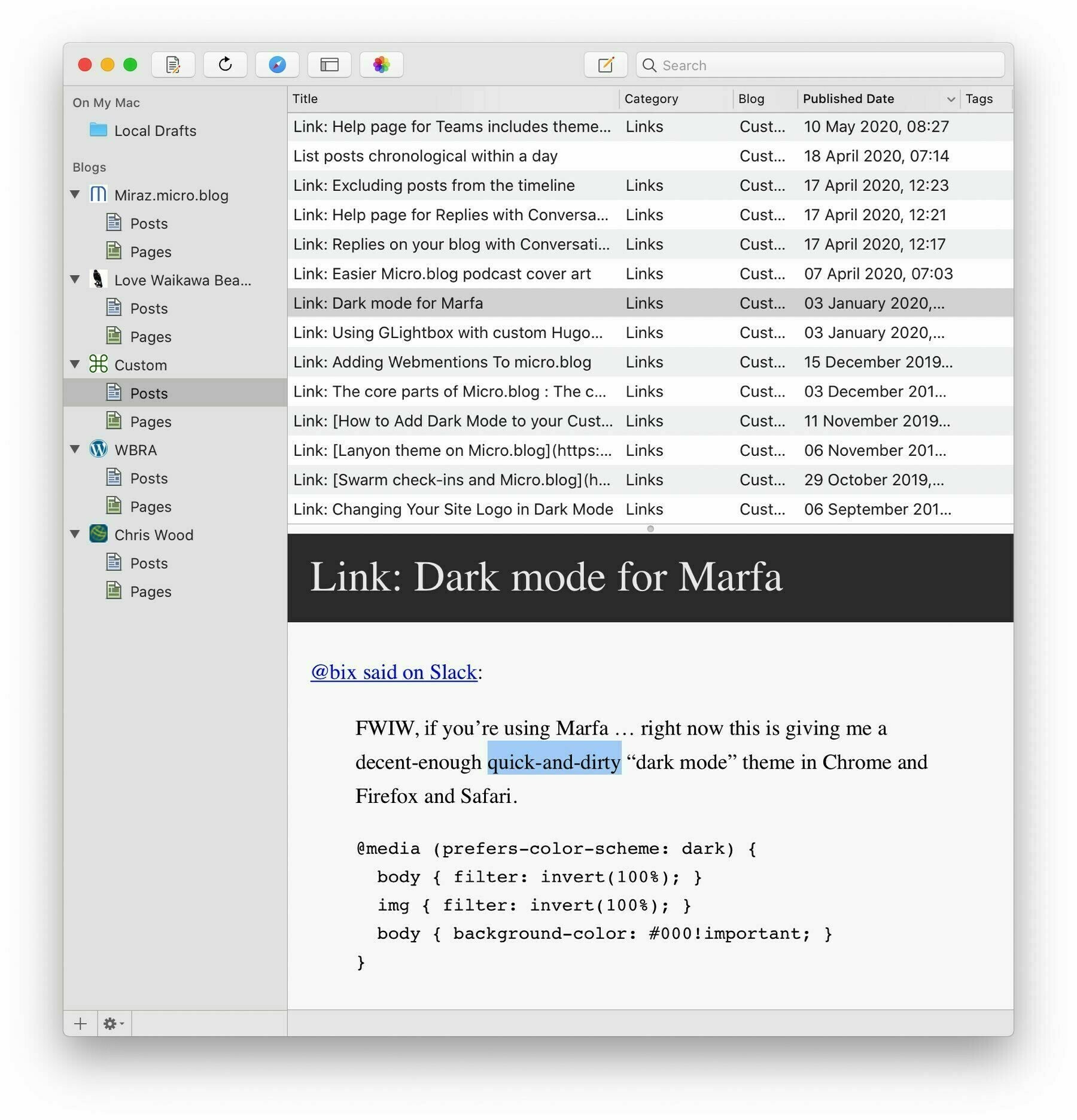
MarsEdit Applescript screenshot. The script copies Title, Permalink, Publication Date and your previously selected and copied text and puts it all on the clipboard ready to paste somewhere. I ran the script and then pasted to BBEdit, my text editor of choice.

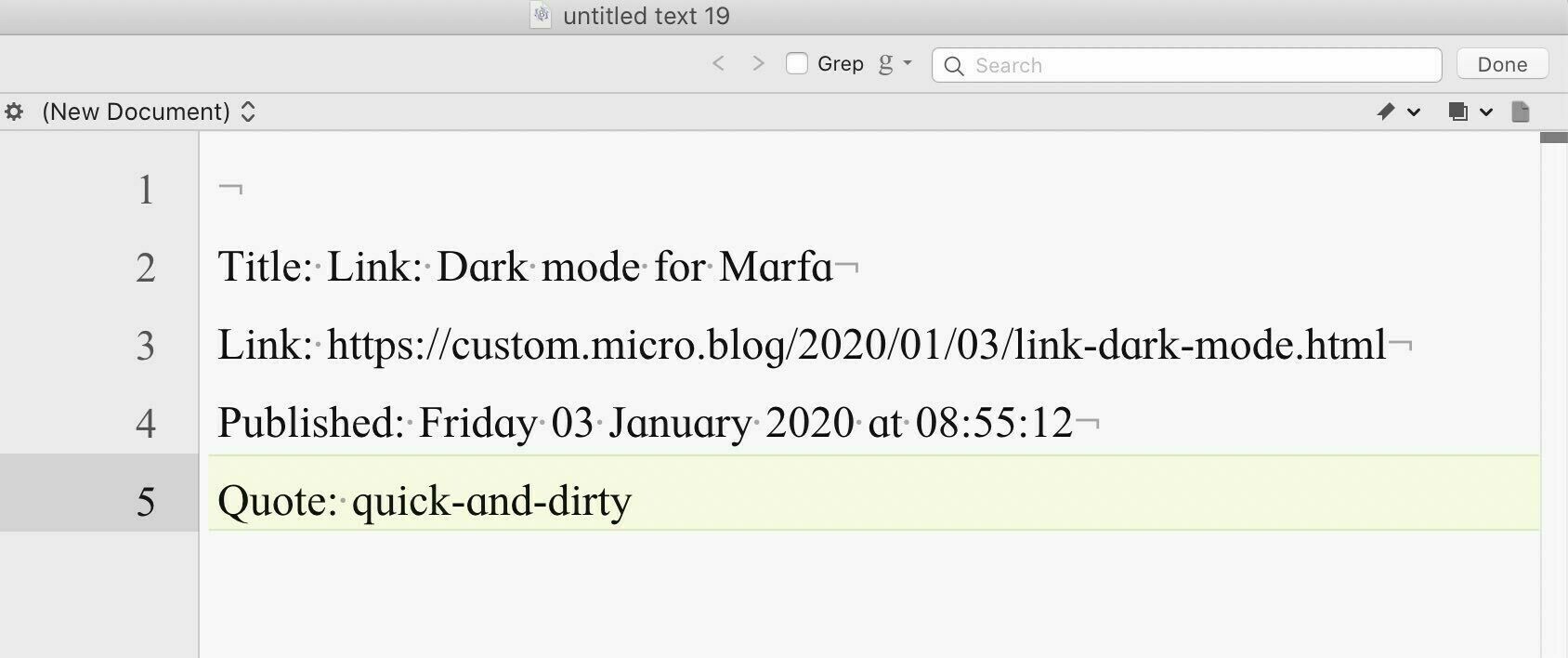
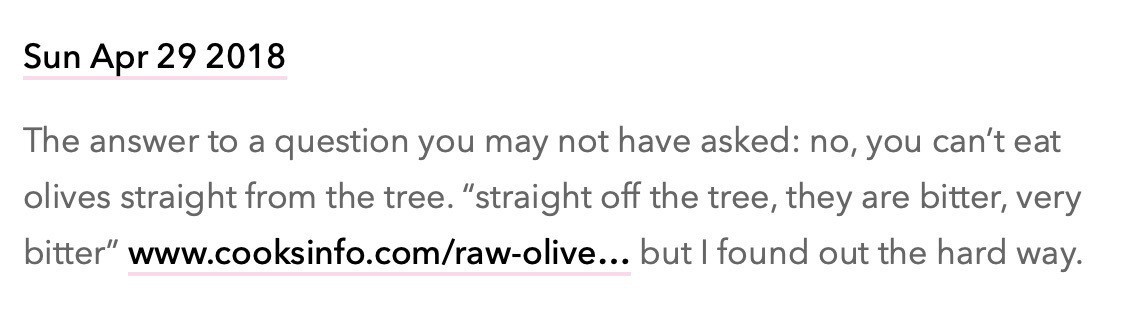
Script results pasted to BBEdit. How and where to run the script
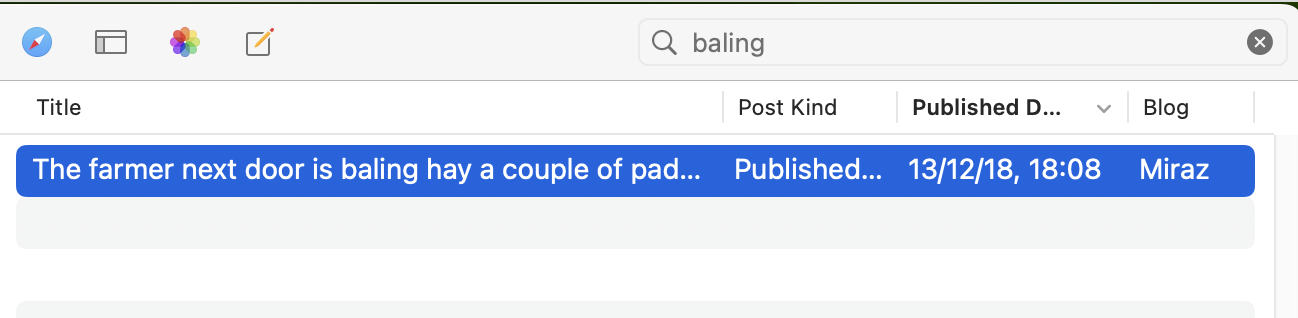
For this Applescript you first copy some text then select a published post in the Main Window of Mars Edit, then run the script.

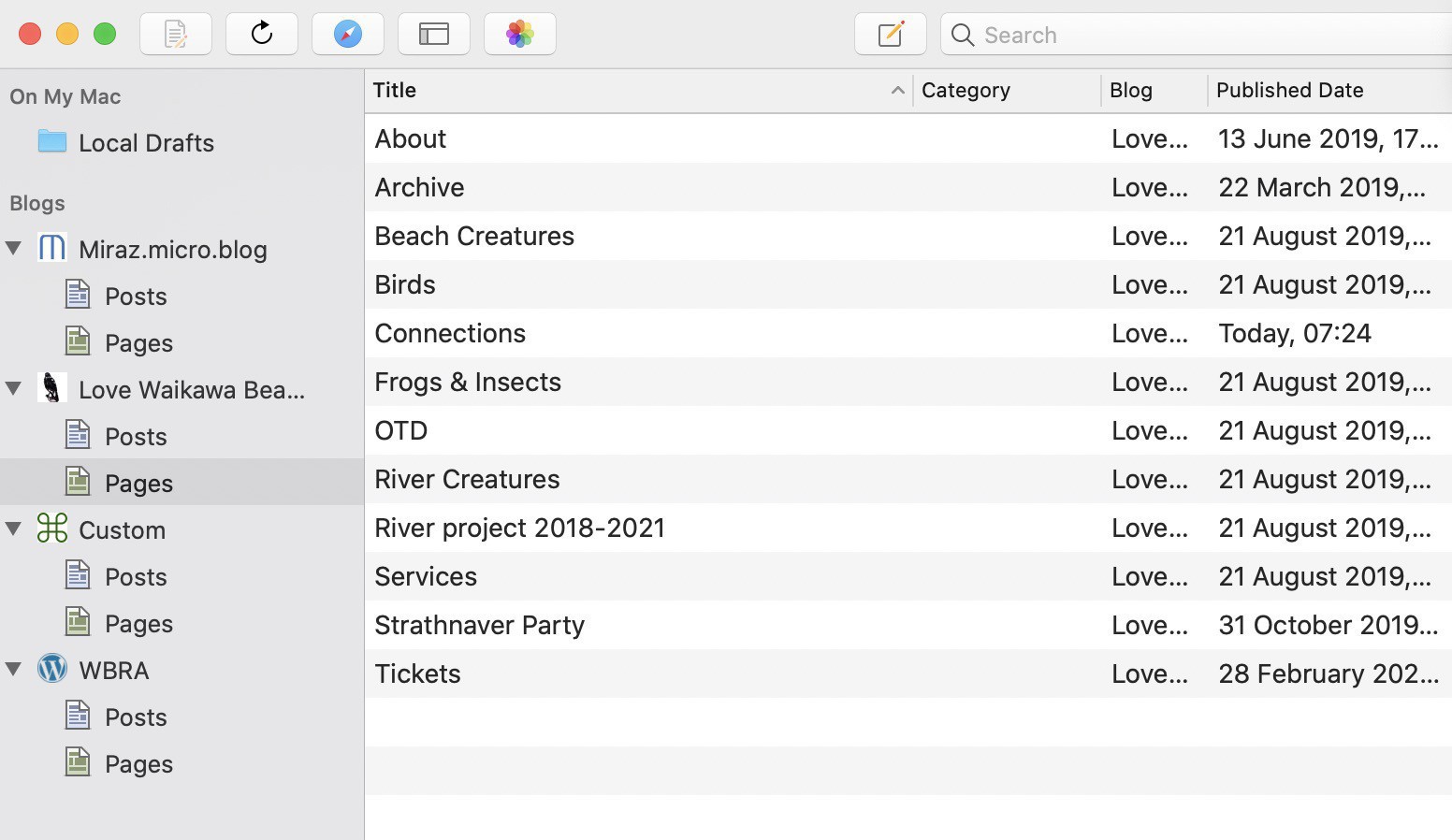
Selected post and text in MarsEdit main window. You can run the script direct from Script Editor (check tthe Utilities folder inside the main Applications folder on your Mac).
I usually run scripts via Keyboard Maestro where I can use a small scripts palette or assign a keystroke. Another option would be Red Sweater's own FastScripts (free for up to 10 shortcuts).
The script itself
Either copy the script above and paste into Script Editor, or email me and I'll send the script: miraz@firstbite.co.nz . (Once I figure out something better I'll add a link to simply download it.)
-
This Micro Monday I suggest @danielpunkass, creator of MarsEdit and Black Ink, podcaster with @manton at Core Intuition and all-round thoughtful person.
-
Every day I check my On This Day page. Today I found two mistakes: a missing word in a 12 month old post and a typo in a two year old post. I can’t imagine how I would have been able to find, let alone fix, these old posts without my favourite app, MarsEdit! 🍰

-
Oh happy day! The alpha of Mars Edit shows my pages from 3 Micro.Blog blogs as well as a WordPress blog where I’ve always been able to see them. This will make my life easier for sure. There are a few pages I do or want to update several times a year. Thanks Daniel and Manton!

-
As if anyone needs another good reason to use MarsEdit for working with blog posts. I know I have some posts without proper alt text for the photos. Make sure ME downloads all posts then search: alt="" . Bingo! Now to fix the problem posts.
-
Handy Applescript for MarsEdit — Get title and link in Markdown:
tell application “MarsEdit”
set newLink to "" set newLink to (permalink of selected post) as text set newTitle to (title of selected post) as text set the clipboard to “[" & newTitle & “]" & "(" & newLink & ")"end tell


-
I love how MarsEdit saves my work as I go along. While switching between apps in a long complex post I accidentally Quit MarsEdit. No problem — on reopening it was all still there. Whew!
-
Be smart with MarsEdit
Arrange windows —
I'm making a lot of posts on another Micro.Blog blog just now. Of course I'm using MarsEdit, because I'm smart. 😀
I'm a fussy writer: I like my workspace just so. In the case of MarsEdit that means I want the editing window on the left, filling half the screen, and the preview on the right, filling the other half. I never think to use Fullscreen for anything except movies though, so the Menu Bar is still visible.
Just recently I've found these Applescripts handy to get things just how I like them.
1] get the bounds of the screen so I know where to put the windows.
tell application "Finder" get bounds of window of desktop end tell
That got me this result:
{0, 0, 1680, 1050}
. Then I did some division and addition.2] I made the Applescript to set my MarsEdit windows where I want them. Index 1 refers to the editor and index 2 to the preview. I make sure to click on the editor window so that it'll be index 1.
tell application "MarsEdit" set bounds of window index 1 to {4, 23, 840, 1046} set bounds of window index 2 to {841, 23, 1680, 1046} end tellAhhhh.
If you're an Applescript person, feel free to help me improve on my
index
use. I just don't see how to address the two windows more specifically. Perhaps something's possible with the name?And, by the way, I trigger this with Keyboard Maestro, because I'm smart in that way too.
Doesn't MarsEdit just do the right thing and remember where windows were? Well, of course, but sometimes 'stuff' happens…
Miraz Jordan
I love simplicity and silence. On this blog I share bits and pieces from my daily life. In late 2025 I moved from Waikawa Beach to Ruakākā near Whangārei in Aotearoa. 100% human (she / her). Since July 2024 I've been doing resistance training to help me maintain my independence as I age. Almost 71, I'm super happy to be getting old — it means I'm not dead yet! I believe all beings have the right to clean water, nutritious food and adequate shelter, and that humans are simply one small part of the amazing life on this planet that supports us all: humans, animals, plants. I joined the MB community on 05 January 2018. Follow me on Micro.Blog at https://micro.blog/miraz .