How to customise the MarsEdit Preview
When you write a blog post in MarsEdit you can see a Preview right in front of you as you type.
I like to arrange my windows side by side, with the editing window on the left and the Preview on the right. As I type or paste in text and add images I can see how my Post is shaping up.
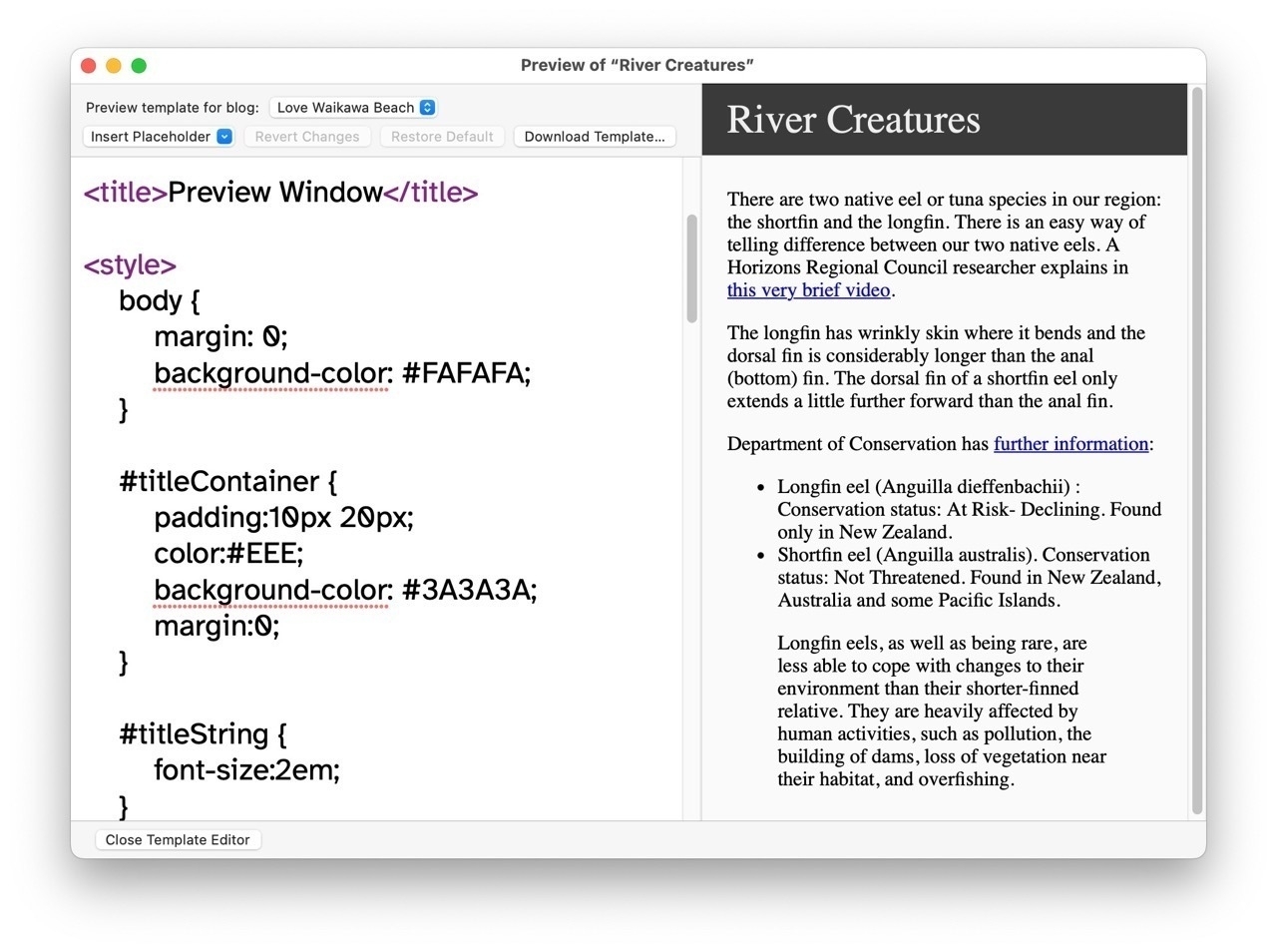
The Default Preview Template
The Default Preview Template controls how your Blog Post is displayed. It comes with a handful of styles defined, and a very basic layout.

The Title of your Post appears in white on black, and there's a bit of space between the text and the edges of the window.
Add styles from your Blog
The default preview styles are fine to start with, but before long you'll might wish the Preview looked a bit more like your blog's web page.
That's easy to fix.
Locate the CSS file for your blog and copy its contents (or just relevant parts, if you know what they are).
At the bottom of the Preview window is a button labelled Edit Template. Click that button to be able to edit the Preview Template.
Now add a style portion in the head section of the template and paste in the CSS rules from your blog.
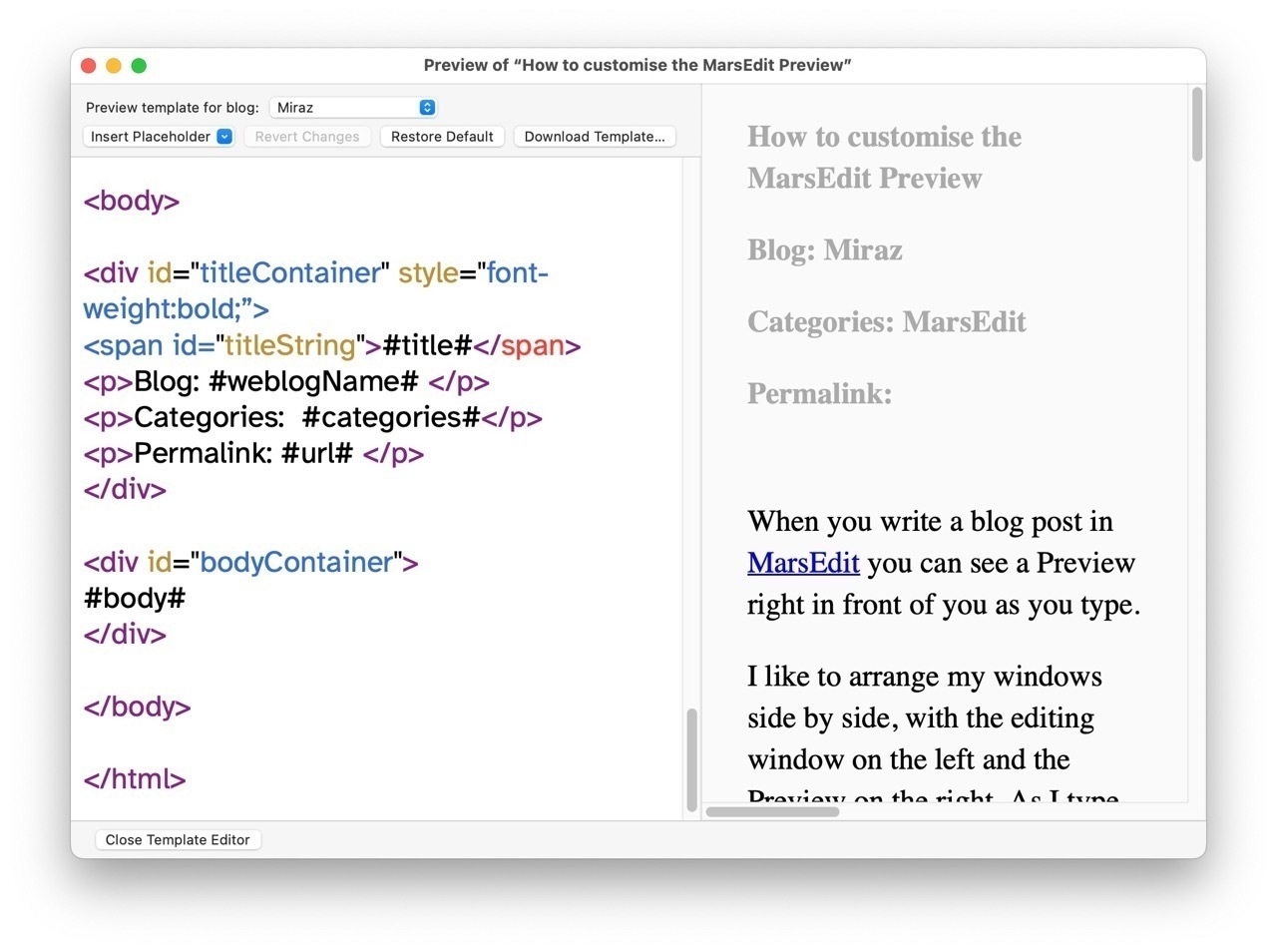
Use Placeholders
There are additional improvements you can add to the Preview.
I work with several sites and like to display the name of the blog in the Preview, just so I can be sure I'm working on the correct site. I also like to display the categories I've assigned to the Post, and the Permalink too.
The Permalink displays only if the Post has been saved as a Draft or Published.
Categories and the like are available through Placeholders.

At the top left of the window is an Insert Placeholder drop-down menu. Put the cursor where you want the placeholder to be used, and then choose an appropriate item from the menu.
Note: the Permalink is available as the 'URL'.
The screenshot shows that I set up a special 'header' area for items like title and tags, so they are enclosed in a div with an id of titleContainer. The bulk of the Post, its body, is enclosed in a div with an id of bodyContainer.
I control their appearance within the styles at the top of the Preview Template.
My Preview template actually doesn't closely match how the Post is actually displayed on the live site, though some parts are very similar.
But that doesn't matter to me. The point is that you can edit that Preview template to suit how you work, and what you need. Mine works well for me.
And it's really useful that there's a separate Preview template for each blog you work with in MarsEdit. If you wanted, you could set each up quite differently.
This post was originally published on my now defunct KnowIt blog on 06 May 2010. I've updated it, made fresh screenshots and adapted it slightly.